Google Lebih Mengutamakan Konten Bermanfaat. Sebuah situs atau Blog, terlepas itu dari berbayar atau tidak pasti tidak pernah luput dari yang namanya Update konten ataupun Artikel.
Algoritma google sekarang mulai memprioritaskan informasi, berita, postingan dan kontent yang masih segar or masih fresh. Google Lebih Mengutamakan Konten Bermanfaat
Mungkin ini dilakukan oleh google agar google semakin kelihatan up to date yang hasil pencariannya benar-benar info terbaru dan bermanfaat, bukan informasi yang umurnya sudah tua.
Google akan mengutamakan informasi terbaru di urutan paling atas, yang kemudian dengan algoritmanya yang terbaru google menyeleksi otomatis kualitas berita itu, jika di rasa sangat informatif (bermanfaat) mungkin gak mudah tergesar dengan informasi yang sejenis dan bisa bertahan.
Tapi google juga tetap memprioritaskan informasi, berita, postingan yang di anggap google penting dan tetap mendapatkan posisinya sesuai dengan kualitasnya dan segi manfaatnya. Meskipun kontent itu sudah berumur tua.
Untuk mempertajam Blog di SERP dapat dilanjutkan dengan Pemolesan dengan Optimasi SEO pada blog serta pencarian Backlink yang berkualitas dan relevan.
Meskipun backlink sangat penting bagi situs ataupun Blog. Tapi frekuensi untuk update artikel jangan pernah diabaikan itu sangat-sangat diperlukan di dalam membangun sebuah situs.
Di dalam dunia SEO konten adalah merupakan raja. Tidak peduli apa pun jenis konten tersebut, asalkan relevan, menarik bermanfaat dan berkualitas pasti disenangi para pengunjung.
Intinya adalah bahwa kita harus membuat konten website yang bermanfaat buat pengunjung situs agar visitor betah berlama-lama menjelajahi isi dari artikel yang kita buat. Jangan biarkan trafick pengunjung sia-sia dengan konten halaman yang tidak memadai.
Tutorial Menampilkan Related Post Dengan LinkWithin. Salah satu membuat pengunjung blog di blog kita betah berlama-lama adalah dengan membuat peta pada blog kita.
Artinya kita mengarahkan pengunjung untuk mengklik postingan yang berkaikan dengan postingan yang dia baca.
Dengan kata lain Widget Related Post ini dapat menambah page view blog kita. Bagaimana tertarik teman-teman ingin membuatnya?
Berikut Caranya:
1. Kunjungi situs http://www.linkwithin.com/learn
2. Isi data yang dibutuhkan lihat gambar dibawah ini.
- Email : Isikan email anda
- Blog link : http:// namabloganda. blogspot.com
- Platform : pilih Blogger kalo anda mau masukin di blog
- Within : Pilih jumlah tampilan thumbail yang anda inginkan (max 5)
- Centang My blog has light text on a dark background
- Lalu klik Get Widget.
3. Instalasi Widget pada blog anda :
- Klik Install Widget
- Pilih Blog dimana anda ingin tempatkan Related Post tadi. Lalu klik Add Widget (Menambah Widget)
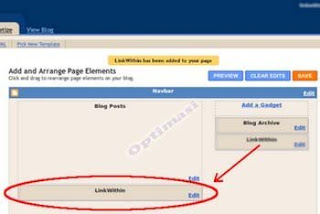
- Setelah anda Klik Add Widget (Menambah Widget) anda akan diarahkan langsung ke Rancangan Blog Anda. Akan muncul seperti gambar dibawah ini:
Selanjutnya pindahkan widget Linkwithin tadi tepat dibawah postingan.
Setelah itu, Simpan Rancangan Template anda.
Setelah itu, Simpan Rancangan Template anda.
Demikian Tutorial Menampilkan Related Post Dengan LinkWithin.
Selamat Mencoba.

Cukup lama juga kami tidak Update blog Optimasi Blogspot kesayangan ini. Share Recent Post - Artikel Terbaru Blogspot Dengan Thumbnail. Widget yang satu ini dapat membantu page view blog kita. atau dengan kata lain untuk mempermudah pengunjung melihat artikel kita yang terbaru.
Recent Post yang akan kita buat ini adalah recent post statis dengan tampilan ada gambarnya / Thumbnails . Widget ini bisa dimodifikasi tampilannya dengan Kotak Scrollbar. Untuk menampilkan 10 postingan pada recent post dengan scroolbar tidak terlampau memakan tempat.
Menampilkan Recent Post pada sebuah blok, menurut para webmaster merupakan salah satu Optimasi Seo Blog.
Membuat Recent Post dengan Thumbnail :
1. Login ke blogger.
2. Pilih Rancangan
3. Elemen Halaman
4. Add Gadget (HTML/JavaScript).
5. Copy kode dibawah ini dan paste pada gadget yang baru dibuat tadi.
<right><style> img.recent_thumb
{padding-right:5px;padding-left:padding-bottom:0px;0px;width:55px;height:40px;border:0;float:left;margin:0 0 5px 0px;}
.recent_posts_with_thumbs
{float: left;width: 100%;min-height: 50px;margin: 0px 0px 5px 0px;padding: 0;font-size:15px;font-color:black;font-family:calibri;}
ul.recent_posts_with_thumbs li
{padding-bottom:5px;padding-top:5px;padding-left:0px;padding-right:20px;min-height:50px;list-style:normal;}
.recent_posts_with_thumbs a
{text-decoration:none;}
.recent_posts_with_thumbs normal
{font-size:13px;}
</style> <script style="text/javascript" src="http://bloggerplugins.org/scripts/recentpostswiththumbs.js"></script>
<script style="text/javascript"> var numposts = 8; var showpostthumbnails = true; var displaymore = false; var displayseparator = false; var showcommentnum = false; var showpostdate = false; var showpostsummary = false; var numchars = 75; </script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs"></script></right>
6. Simpan atau save
7. Kemudian lihat hasilnya.
7. Kemudian lihat hasilnya.
Script ini bisa dimodifikasi sendiri seperti untuk merubah ukuran gambar/thumbnail, jenis dan warna huruf serta jumlah posting yang ingin ditampilkan pada widget.
Selamat mencoba dan salam blogger.

Dengan membuat permalink seperti contoh dibawah ini, kita tidak perlu lagi
menambahkannya secara manual dan ini juga akan lebih seo friendly.
Silakan ikuti langkah-langkah berikut untuk membuat permalink di blogspot:
Silakan ikuti langkah-langkah berikut untuk membuat permalink di blogspot:
- Login ke akun blogger Kita.
- Lalu, ke menu rancangan, lalu pilih edit html.
- Jangan lupa centang expand template widget.
Cari kode ]]></b:skin> (gunakan Ctrl+F untuk membantu pencarian), setelah
ketemu kode tersebut, letakkan kode css berikut tepat di atasnya :
.permalinkblogspot {border: 1px solid #EFF0F1; padding: 5px; background: #ffffff;-moz-border-radius:5px;} .permalinkblogspot a {background:none;} img.float-right {margin: 5px 0px 0 10px;} img.float-left {margin: 5px 10px 0 0px;}
Lalu cari kode <data:post.body/> atau <p><data:post.body/></p>, lalu pastekan kode berikut di bawahnya :
<b:if cond='data:blog.pageType == "item"'><div class='permalinkblogspot'> <center><small>Sobat sedang membaca artikel <strong><u><data:blog.pageName/></u></strong> Sobat bisa menemukan artikel <data:blog.pageName/> dengan url <strong><data:post.url/></strong>, Sobat boleh menyebarkannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini bermanfaat bagi semua teman-teman, namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</small></center></div></b:if>
- Simpan template.
Catatan: Jika blog Kita telah menggunakan readmore, akan ada 2 kode dari <data:post.body/>, silakan Kita pasang kode yang tadi (langkah 5) di bawah kode yang kedua, atau kalau mempunyai Artikel Terkait bisa menambahkan langsung setelah script Artikel terkait yang terpasang.
Semoga dengan artikel permalink Optimasi Blogspot ini mampu mengoptimalkan internal link Kita dan artikel blog Kita semakin bagus posisinya.
Mudah-mudahan bisa semua ya.