Optimasi Blogspot ›
Blogspot
›
Optimasi
›
Tutorial
› Tutorial Menampilkan Related Post Dengan LinkWithin
Tutorial Menampilkan Related Post Dengan LinkWithin
Tutorial Menampilkan Related Post Dengan LinkWithin. Salah satu membuat pengunjung blog di blog kita betah berlama-lama adalah dengan membuat peta pada blog kita.
Artinya kita mengarahkan pengunjung untuk mengklik postingan yang berkaikan dengan postingan yang dia baca.
Dengan kata lain Widget Related Post ini dapat menambah page view blog kita. Bagaimana tertarik teman-teman ingin membuatnya?
Berikut Caranya:
1. Kunjungi situs http://www.linkwithin.com/learn
2. Isi data yang dibutuhkan lihat gambar dibawah ini.
- Email : Isikan email anda
- Blog link : http:// namabloganda. blogspot.com
- Platform : pilih Blogger kalo anda mau masukin di blog
- Within : Pilih jumlah tampilan thumbail yang anda inginkan (max 5)
- Centang My blog has light text on a dark background
- Lalu klik Get Widget.
3. Instalasi Widget pada blog anda :
- Klik Install Widget
- Pilih Blog dimana anda ingin tempatkan Related Post tadi. Lalu klik Add Widget (Menambah Widget)
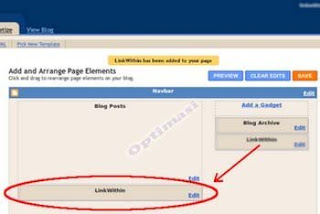
- Setelah anda Klik Add Widget (Menambah Widget) anda akan diarahkan langsung ke Rancangan Blog Anda. Akan muncul seperti gambar dibawah ini:
Selanjutnya pindahkan widget Linkwithin tadi tepat dibawah postingan.
Setelah itu, Simpan Rancangan Template anda.
Setelah itu, Simpan Rancangan Template anda.
Demikian Tutorial Menampilkan Related Post Dengan LinkWithin.
Selamat Mencoba.